Interaction Design & Visual Design - Healthcare
Healthcare Portal, Sogeti Consultant
August 2015 - March 2016
The initial effort to establish a UX Center of Excellence at MedAssets required a designer to work with the agile development team. Through wireframes and process diagrams an iteration ahead of the development cycle, I helped the business analyst and product team nail down detailed requirements prior to development effort, reducing churn.
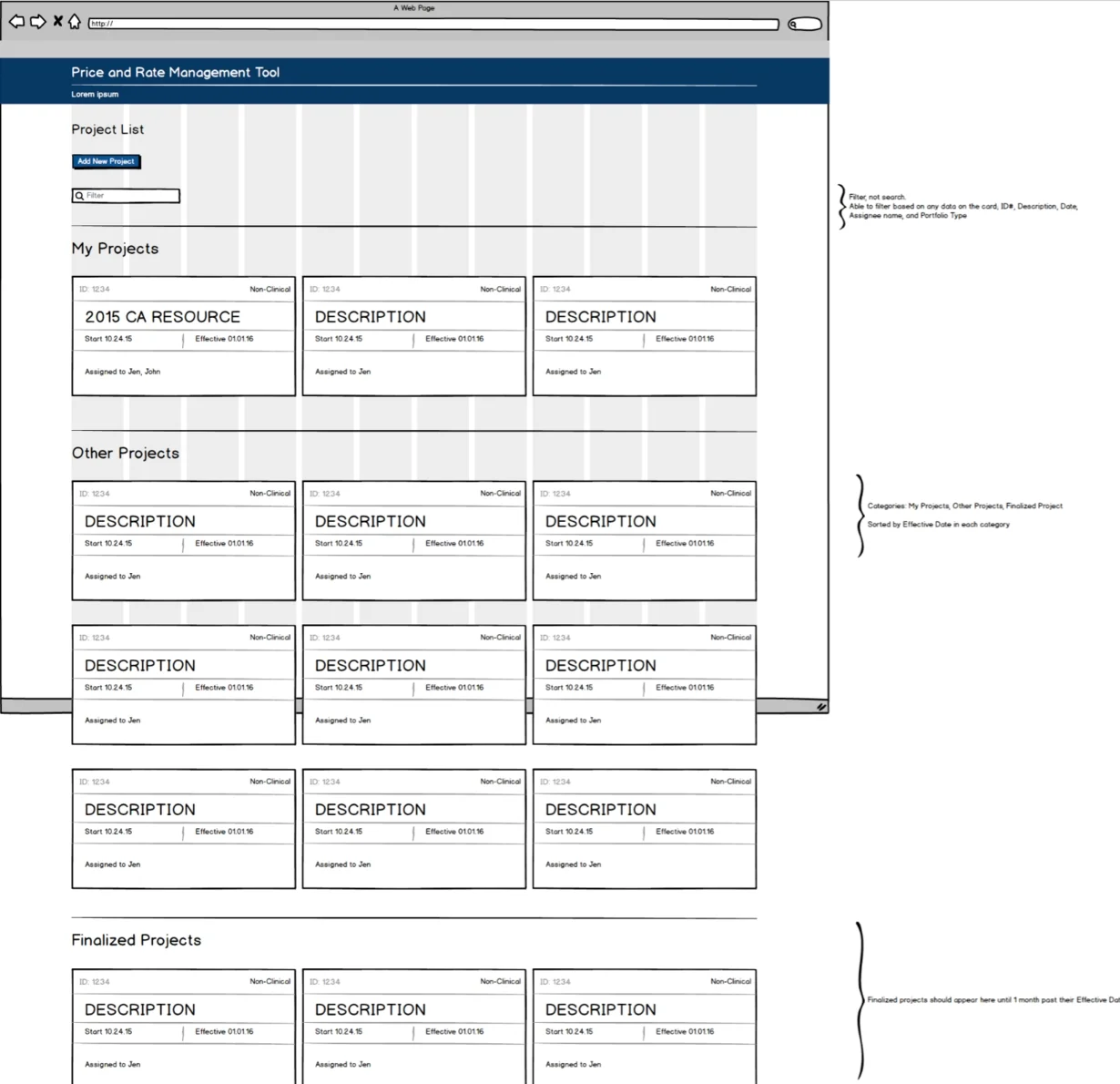
Low Fidelity Wireframes
While working on the new Style Guide, low fidelity wireframes were the ideal way to discuss business and behavior goals for the application. These were used until the style guide was near finalized and more polished wireframes could be constructed without worry of discussing aesthetic issues while we were trying to understand functionality and context issues.
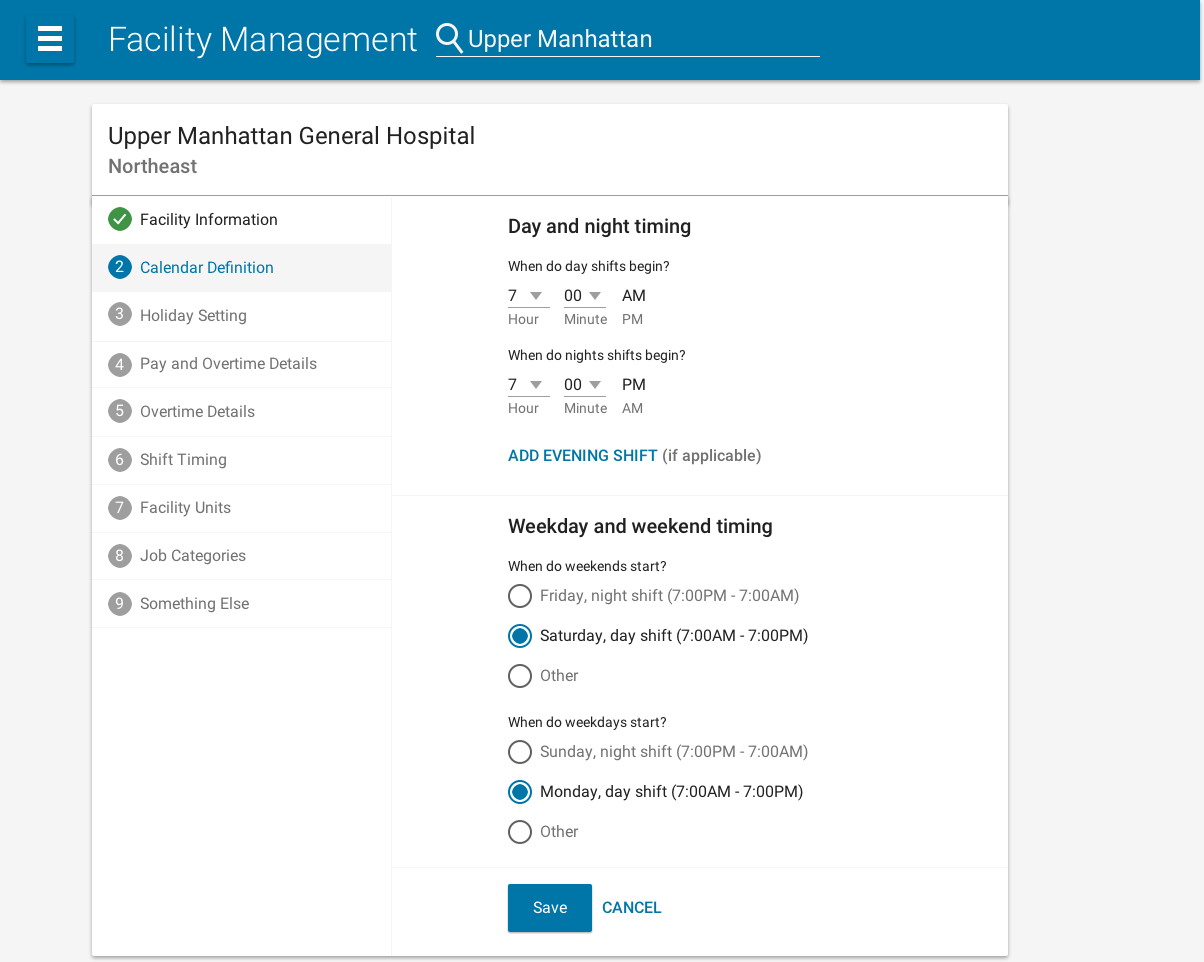
High Fidelity Compositions and Annotations
Starting with mid fidelity mock-ups, I used the Style Guide to piece together all the necessary components into an efficient layout for the user to experience annotated for the developer to easily create.
Style Guide
To ensure the organization's new portal would meet the product owner’s desire for a modern, fresh UI with the brand goals of being effect and efficient, I created a comprehensive UI Style Guide with 30+ components unifying their desperate visual design and increasing their usability based on research and best practices.